絶対パスのURLに変換するJSの関数
2024年04月05日 - yoshiweb -
コメントなし
Mac に Unreal Engine 5 インストール
Mac に Unreal Engine 5 インストールしたが起動時にXcode入ってないと起動できない的な表示が出て起動できなかった。
Xcodeをインストールして試したけど、変わらず。
再起動してもダメ。
ターミナルで `sudo xcode-select -r` を実行して、Xcode とそれに関連するコマンドラインツールの選択をリセットしたら起動できるようになった。
Xcodeをインストールして試したけど、変わらず。
再起動してもダメ。
ターミナルで `sudo xcode-select -r` を実行して、Xcode とそれに関連するコマンドラインツールの選択をリセットしたら起動できるようになった。
2023年09月26日 - yoshiweb -
コメントなし
ひろばー
メタバースというワードを耳にするけど、VRが必要だったり、会員登録が面倒だったりするので仮想空間を手軽に試せる広場「ひろばー」を作ってみた。
https://hillover.yoshiweb.net/
特徴
・ログイン不要で参加できる
・広場で他の人の名前なんて知らないので、ニックネームなど不要
・個人情報など入力しないでください。
・他の人の発言を聞き逃すと取り戻せないので、過去ログなどは表示しない。
機能
・歩く
・話す
技術
・firebase
・three.js
今後
・気持ちがのって時間がとれれば...
https://hillover.yoshiweb.net/
特徴
・ログイン不要で参加できる
・広場で他の人の名前なんて知らないので、ニックネームなど不要
・個人情報など入力しないでください。
・他の人の発言を聞き逃すと取り戻せないので、過去ログなどは表示しない。
機能
・歩く
・話す
技術
・firebase
・three.js
今後
・気持ちがのって時間がとれれば...
2022年04月11日 - yoshiweb -
コメントなし
ファイル一覧をテキストファイルに出力する (macOS)
事前準備 : Homebrewで tree をインストール
brew install tree
実行
例) テキストファイルに出力する
tree ./htdocs/ -i -f > path.txt
例) PDFファイルのみ出力する
tree ./htdocs/-i -f -P '*pdf' --prune > pdf.txt
実行
例) テキストファイルに出力する
例) PDFファイルのみ出力する
2021年12月20日 - yoshiweb -
コメントなし
ディレクトリがなければ作成する (node.js)
const fs = require('fs');
const path = 'ファイルパス';
if (!fs.existsSync(path)) {
fs.mkdirSync(path, { recursive: true });
}
参考
Node.js v10.12.0からは再帰的にディレクトリを作成できる。
ディレクトリがなければ作成するNode.jsのコード
2021年12月20日 - yoshiweb -
コメントなし
macOS Sierra (10.12) で Adobe Flash CS3 を使う
macOS Sierra (10.12) は、Java 6のサポートをしてないので Adobe Flash CS6 は使えませんが、Adobe Flash CS3は使えた!
Creative Suite 3 (CS3)のライセンス認証サーバーは経年劣化で廃止されたので、新しいシリアル番号とインストーラーが必要らしい。
「ログイン」してCS3のシリアル番号を入力したら新しいシリアル番号を発行してくれた。
インストーラーのダウンロード時にAkamaiのアプリをインストールさせられた。
Adobe Creative Suite 3 製品のダウンロード
https://helpx.adobe.com/jp/creative-suite/kb/cs3-product-downloads.html
※ macOS Sierra (10.12) は Adobe の 必要システム構成 ではないので自己責任にてお願いします。
Creative Suite 3 (CS3)のライセンス認証サーバーは経年劣化で廃止されたので、新しいシリアル番号とインストーラーが必要らしい。
「ログイン」してCS3のシリアル番号を入力したら新しいシリアル番号を発行してくれた。
インストーラーのダウンロード時にAkamaiのアプリをインストールさせられた。
Adobe Creative Suite 3 製品のダウンロード
https://helpx.adobe.com/jp/creative-suite/kb/cs3-product-downloads.html
※ macOS Sierra (10.12) は Adobe の 必要システム構成 ではないので自己責任にてお願いします。
2018年01月10日 - yoshiweb -
コメントなし
Adobe Animate CC と Adobe Flash CCを共存させる
Adobe Flash Professional CC が Adobe Animate CCに変更になって
Adobe Creative CloudからアップデートしてAdobe Animate CCをインストールすると
勝手にAdobe Flash Professional CC が削除されたw
「最新版あれば Adobe Flash CC はいらないでしょう!」という
Adobeさんの心遣いかもしれませんが、念のためAdobe Flash CCも残しておきたい場合は
Adobe Creative Cloud の「製品の一覧」の「以前のバージョン」から
Adobe Flash CCのバージョンを選んでをインストールすれば
Adobe Animate CC と Adobe Flash CCを共存できた。
CC(2015)は Adobe Flash CC 2015
CC(2015.1)は Adobe Animate CC
※2019年追記:Adobeが認定したバージョン以外使用できなくなったようです。
参考:Adobe CCを契約していてもCS6は使用禁止? さらにCCでも古いバージョンの使用を認めない方針に。
Adobe Creative CloudからアップデートしてAdobe Animate CCをインストールすると
勝手にAdobe Flash Professional CC が削除されたw
「最新版あれば Adobe Flash CC はいらないでしょう!」という
Adobeさんの心遣いかもしれませんが、念のためAdobe Flash CCも残しておきたい場合は
Adobe Creative Cloud の「製品の一覧」の「以前のバージョン」から
Adobe Flash CCのバージョンを選んでをインストールすれば
Adobe Animate CC と Adobe Flash CCを共存できた。
CC(2015)は Adobe Flash CC 2015
CC(2015.1)は Adobe Animate CC
※2019年追記:Adobeが認定したバージョン以外使用できなくなったようです。
参考:Adobe CCを契約していてもCS6は使用禁止? さらにCCでも古いバージョンの使用を認めない方針に。
2016年02月10日 - yoshiweb -
コメントなし
Flashで縮小した画像の描画がおかしくなる件
2015年09月08日 - yoshiweb -
コメントなし
Google ドライブのボーナス容量の有効期限が近づいています。
Googleからキャンペーンで増やしたドライブの容量を
有効期限になるから減らすよ!ってメールが来た!
メールでは Unknown promotion - 10G しか書いてなくて
なんの有効期限かわからなくて戸惑ったけど、期間的に
「Quickofficeを入れたら2年間10GB容量増やしてやんよ」で増やした有効期限が来たみたい!
すっかり忘れてたww
期限切れてもデータは消えないらしいけど、容量オーバーすると
Gmailとか受信できなくなるだろうからデータ整理するかな!
15GB → 25GB → 15GB... (´・ω・`)

有効期限になるから減らすよ!ってメールが来た!
メールでは Unknown promotion - 10G しか書いてなくて
なんの有効期限かわからなくて戸惑ったけど、期間的に
「Quickofficeを入れたら2年間10GB容量増やしてやんよ」で増やした有効期限が来たみたい!
すっかり忘れてたww
期限切れてもデータは消えないらしいけど、容量オーバーすると
Gmailとか受信できなくなるだろうからデータ整理するかな!
15GB → 25GB → 15GB... (´・ω・`)

2015年09月04日 - yoshiweb -
コメントなし
Google Chromeで デバッグ用 Flash Playerを使う(Mac)
以下を参考にして「about:plugins」を探してもデバッグ用Flash Playerは表示されない。
Google Chrome での使用に関するよくある質問(Flash Player)
C. Google Chrome で Flash Player のプレリリースやデバッグバージョンを使用するには?
mm.cfgを設定する場合は以下参照
PPAPI flash debug player の flashlog.txt - Qiita
SharedObjectの場所は下記参照
琴線探査: ChromeのFlash(PPAPI)のSharedObjectの場所
Google Chrome での使用に関するよくある質問(Flash Player)
C. Google Chrome で Flash Player のプレリリースやデバッグバージョンを使用するには?
- 1.Flash Player コンテンツデバッガー(OperaおよびChromiumベースのアプリケーション用) – PPAPI をインストール
- 2./Library/Internet Plug-Ins/PepperFlashPlayer/PepperFlashPlayer.plugin をコピー
- 3./Applications/Google Chrome.app/Contents/Versions/{Chromeのバージョン}/Google Chrome Framework.framework/Internet Plug-Ins/PepperFlash/PepperFlashPlayer.plugin を置き換える
mm.cfgを設定する場合は以下参照
PPAPI flash debug player の flashlog.txt - Qiita
SharedObjectの場所は下記参照
琴線探査: ChromeのFlash(PPAPI)のSharedObjectの場所
2015年08月31日 - yoshiweb -
コメント1件
オーディオ配信サービス
「Apple Music」「LINE MUSIC」「AWA」とか定額制の音楽配信サービスが立て続けに出てるけど
音楽だけじゃなく、過去に制作したラジオドラマやCDドラマとかの配信も需要あると思う。
Audible(オーディブル)やFeBe(フィービー)などオーディオブックサービスも
サンプルしか聞いたことないけど、単純な朗読じゃなくドラマ仕立てになってたら聴いてみたいかも。
昔、TBSラジオで放送してたラジオドラマ版 パラサイト・イブ は面白かった!
音楽だけじゃなく、過去に制作したラジオドラマやCDドラマとかの配信も需要あると思う。
Audible(オーディブル)やFeBe(フィービー)などオーディオブックサービスも
サンプルしか聞いたことないけど、単純な朗読じゃなくドラマ仕立てになってたら聴いてみたいかも。
昔、TBSラジオで放送してたラジオドラマ版 パラサイト・イブ は面白かった!
2015年07月22日 - yoshiweb -
コメントなし
PhotoshopでアルファチャンネルつきPNG-8が書き出せるようになった!
いままでPhotoshopでアルファチャンネルつきのPNG-8を書き出せなくてGIFと同等の書き出しだったけど、Photoshop CC 2015でやっとアルファチャンネルつきPNG-8が書き出せるようになった!
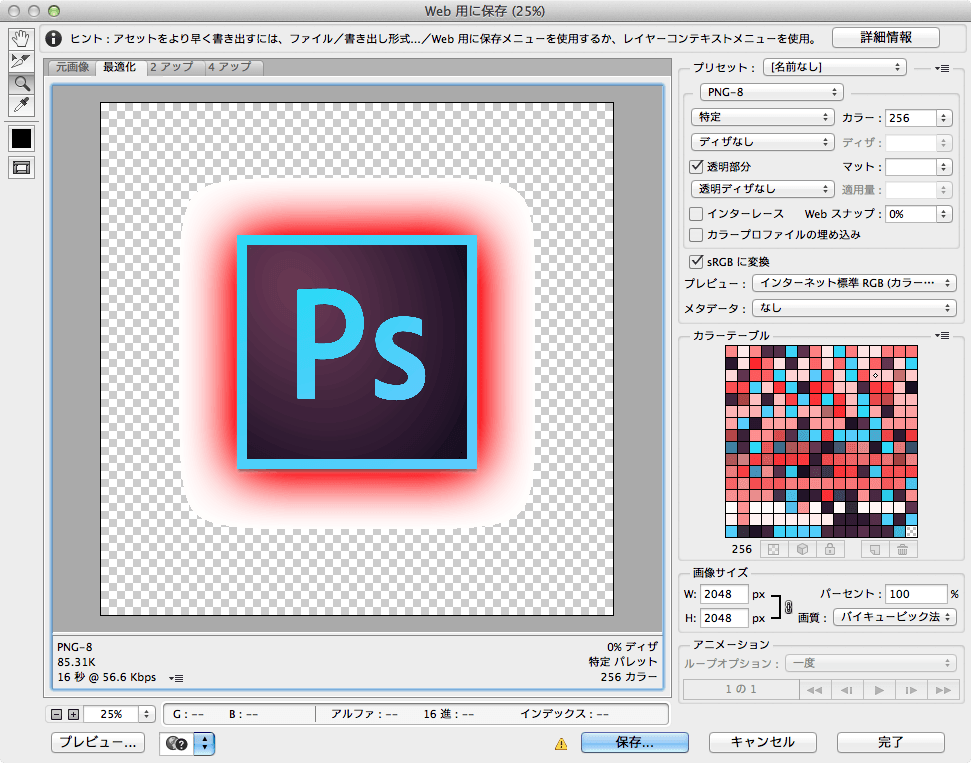
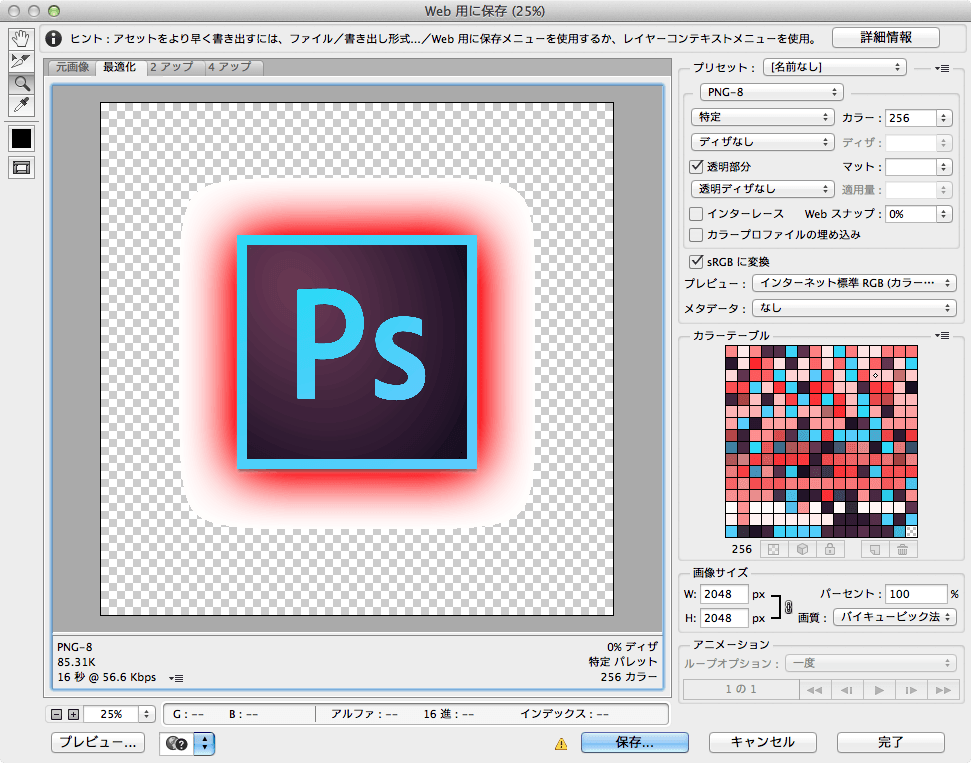
いままでのPNG-8書き出し

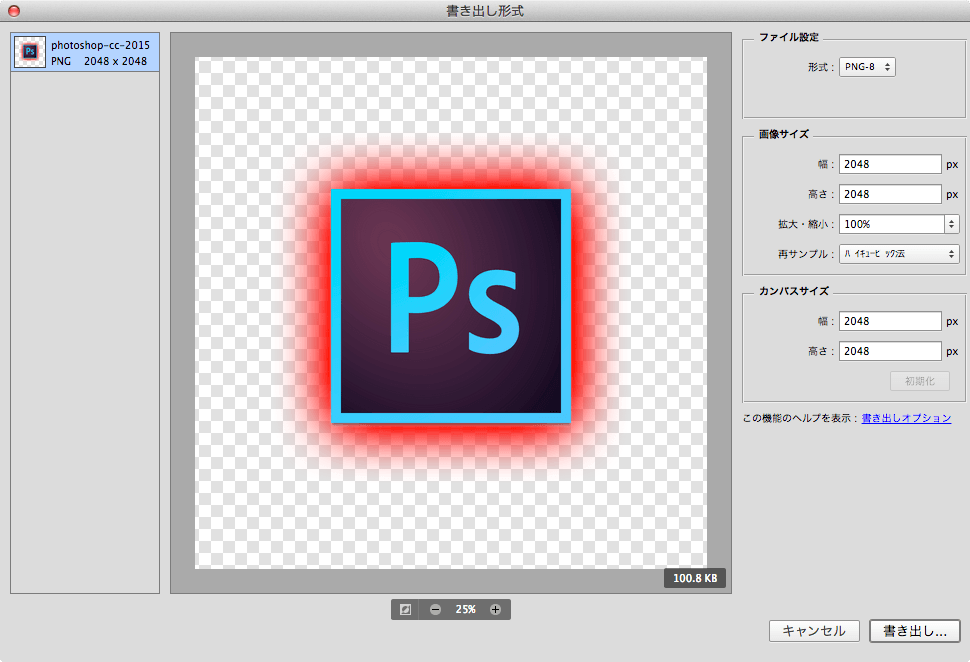
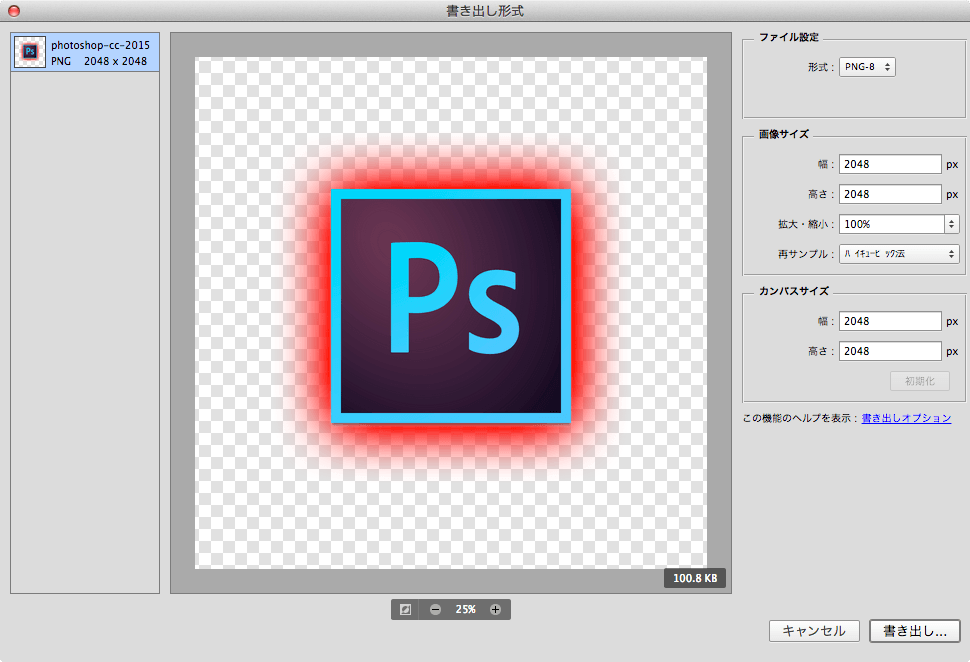
Photoshop CC 2015のPNG-8書き出し

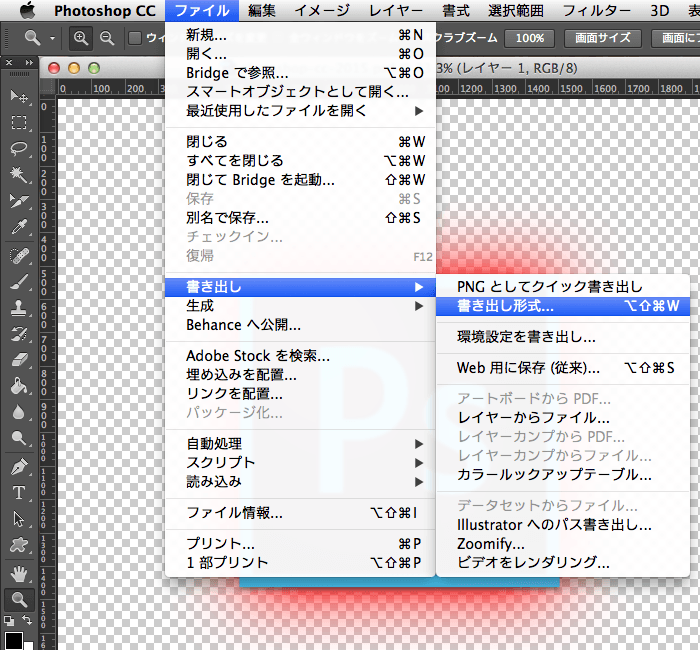
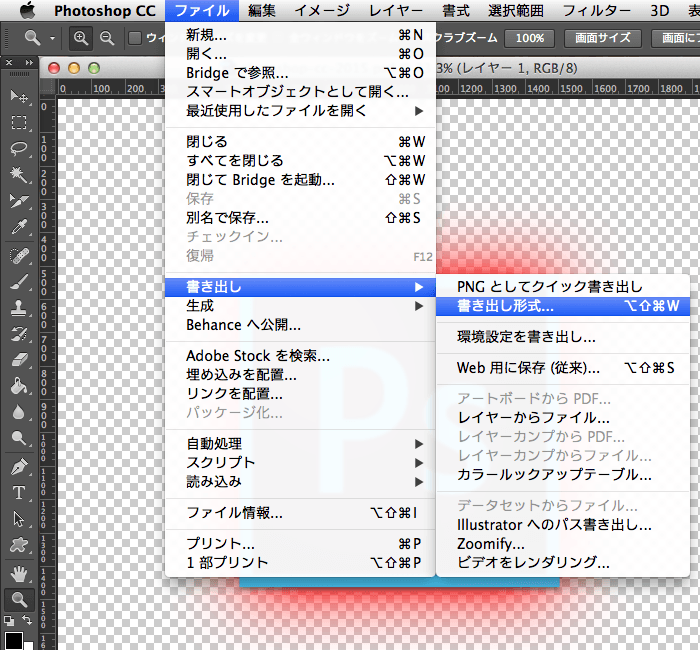
書き出し方法はメニューから「ファイル」→「書き出し」→「書き出し形式...」
ファイル設定の形式で「PNG-8」を選択

追記
Photoshop CC 2014でも「Web 用に保存...」じゃなく「アセットを抽出...」でPNG-8を指定すれば、アルファ付きのPNG-8で書き出せたっぽい!!(レイヤーサイズにトリミングされるけど)
いままでのPNG-8書き出し

Photoshop CC 2015のPNG-8書き出し

書き出し方法はメニューから「ファイル」→「書き出し」→「書き出し形式...」
ファイル設定の形式で「PNG-8」を選択

追記
Photoshop CC 2014でも「Web 用に保存...」じゃなく「アセットを抽出...」でPNG-8を指定すれば、アルファ付きのPNG-8で書き出せたっぽい!!(レイヤーサイズにトリミングされるけど)
2015年07月14日 - yoshiweb -
コメント1件
Flashからワンランク上のGIFアニメの作成手順
Flash CC 2015のパブリッシュ設定からGIFアニメを書き出すことができますが
FlashからのGIF書き出しは色を選択できないため、思ったような色が再現できずに
がっかりすることがあります。
そんな時、FlashとPhotoshopを使うことによって
ワンランク上のGIFアニメを作成することができます!!
以下に作成方法を記載しますので参考になれば。
※事前にFlashでのアニメーション作成は通常通り行なってください。
----------------------------------------------------------------------------------------
1.Flash CC 2015からビデオ書き出し(.movファイル)
・「メニュー」>「書き出し」>「ビデオを書き出し」
・停止までの経過時間(秒)を入力
・「参照」に書き出すフォルダを選択し「書き出し」をクリック
2.Photoshop CC 2015で動画を開く
・「ファイル」>「開く」でmovファイルを選択して開く
・任意のフォルダにpsdを保存
3.GIFアニメを書き出す
・「ファイル」>「書き出し」>「Web用に保存(従来)」
・ファイル形式で「GIFを選択」
・カラーパネルの下に、ループオプションがあるので「一度」or「無限」を選択
・「保存」を押すとGIFファイルが出力されます
----------------------------------------------------------------------------------------
Flashでタイムラインアニメーションで作成してる場合、以下の方法でもOK
1.Flash CC 2015からPNGシーケンス(連番)書き出し
2.Photoshop CC 2015でPNGシーケンスを開く(フレームレートを聞かれる)
3.GIFアニメを書き出す
----------------------------------------------------------------------------------------
他にも方法はあると思いますが参考になれば!
※追記
タイムラインでアニメーションを作成する際、ルートタイムラインが複数のフレームがある場合
ビデオ書き出しすると2フレーム目からしか書き出されないので要注意です!
参考 : Flash Professional ヘルプ | グラフィックおよびビデオの書き出し
「フレーム #2 を起点とした書き出しの開始」
FlashからのGIF書き出しは色を選択できないため、思ったような色が再現できずに
がっかりすることがあります。
そんな時、FlashとPhotoshopを使うことによって
ワンランク上のGIFアニメを作成することができます!!
以下に作成方法を記載しますので参考になれば。
※事前にFlashでのアニメーション作成は通常通り行なってください。
----------------------------------------------------------------------------------------
1.Flash CC 2015からビデオ書き出し(.movファイル)
・「メニュー」>「書き出し」>「ビデオを書き出し」
・停止までの経過時間(秒)を入力
・「参照」に書き出すフォルダを選択し「書き出し」をクリック
2.Photoshop CC 2015で動画を開く
・「ファイル」>「開く」でmovファイルを選択して開く
・任意のフォルダにpsdを保存
3.GIFアニメを書き出す
・「ファイル」>「書き出し」>「Web用に保存(従来)」
・ファイル形式で「GIFを選択」
・カラーパネルの下に、ループオプションがあるので「一度」or「無限」を選択
・「保存」を押すとGIFファイルが出力されます
----------------------------------------------------------------------------------------
Flashでタイムラインアニメーションで作成してる場合、以下の方法でもOK
1.Flash CC 2015からPNGシーケンス(連番)書き出し
2.Photoshop CC 2015でPNGシーケンスを開く(フレームレートを聞かれる)
3.GIFアニメを書き出す
----------------------------------------------------------------------------------------
他にも方法はあると思いますが参考になれば!
※追記
タイムラインでアニメーションを作成する際、ルートタイムラインが複数のフレームがある場合
ビデオ書き出しすると2フレーム目からしか書き出されないので要注意です!
参考 : Flash Professional ヘルプ | グラフィックおよびビデオの書き出し
「フレーム #2 を起点とした書き出しの開始」
2015年06月30日 - yoshiweb -
コメント2件
Flashからビデオ書き出し(.mov)したけど音がならない
Flashでタイムラインでアニメーションつけて、mov形式で書き出したら音がならない。
なんで?と思ったらタイムラインのフレーム数によって書き出す挙動が変わるらしい
Flash Professional ヘルプ | グラフィックおよびビデオの書き出し
https://helpx.adobe.com/jp/flash/using/exporting.html#id_83354
1.ルートタイムラインに複数のフレームがある場合、書き出しはフレーム #2 から開始されます。
2.ルートタイムラインにフレームが 1 つしかない場合は、書き出しにフレーム #1 が含まれます。
3.ルートタイムラインに複数のフレームがあり、フレーム #1 に ActionScript やサウンドが追加されている場合は、ActionScript やサウンドは呼び出されません。
なんで?と思ったらタイムラインのフレーム数によって書き出す挙動が変わるらしい
Flash Professional ヘルプ | グラフィックおよびビデオの書き出し
https://helpx.adobe.com/jp/flash/using/exporting.html#id_83354
1.ルートタイムラインに複数のフレームがある場合、書き出しはフレーム #2 から開始されます。
2.ルートタイムラインにフレームが 1 つしかない場合は、書き出しにフレーム #1 が含まれます。
3.ルートタイムラインに複数のフレームがあり、フレーム #1 に ActionScript やサウンドが追加されている場合は、ActionScript やサウンドは呼び出されません。
2015年06月18日 - yoshiweb -
コメントなし
Macで Finderに mach_kernel が表示された
Macに「 mach_kernel 」っていう知らないファイルがいつの間にかあって
削除しようかと思ったけど、ファイル名でググったらAppleサイトに
消さないでください。って記載があったw
「mach_kernel」を消去した場合、Macが起動不可能になるとか?(未検証)
危なく消すところだった!!
OS X:Finder に mach_kernel が表示される - Apple サポート
https://support.apple.com/ja-jp/TS5246
削除しようかと思ったけど、ファイル名でググったらAppleサイトに
消さないでください。って記載があったw
「mach_kernel」を消去した場合、Macが起動不可能になるとか?(未検証)
危なく消すところだった!!
OS X:Finder に mach_kernel が表示される - Apple サポート
https://support.apple.com/ja-jp/TS5246
2015年03月19日 - yoshiweb -
コメントなし