絶対パスのURLに変換するJSの関数
2024年04月05日 - yoshiweb -
コメント1件
PhotoshopでアルファチャンネルつきPNG-8が書き出せるようになった!
いままでPhotoshopでアルファチャンネルつきのPNG-8を書き出せなくてGIFと同等の書き出しだったけど、Photoshop CC 2015でやっとアルファチャンネルつきPNG-8が書き出せるようになった!
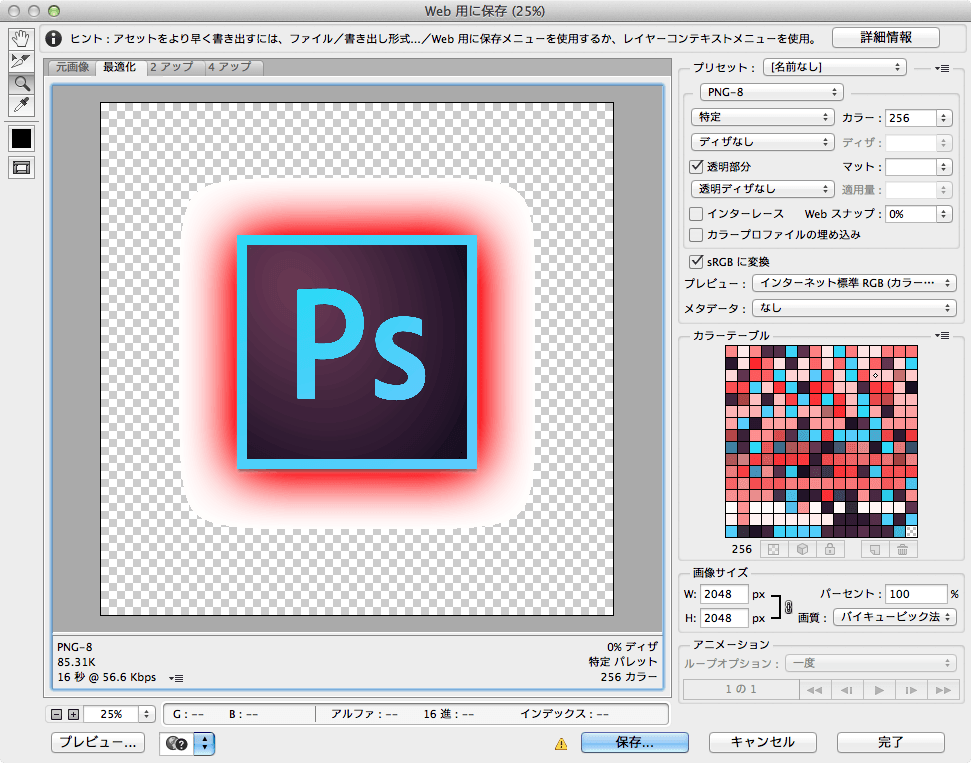
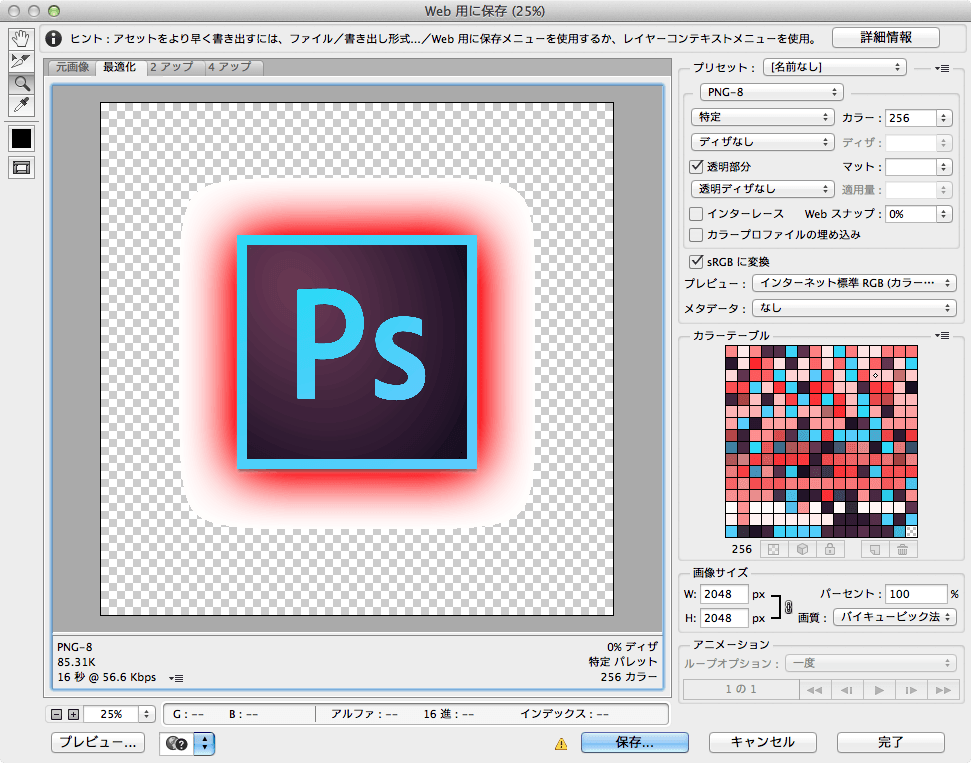
いままでのPNG-8書き出し

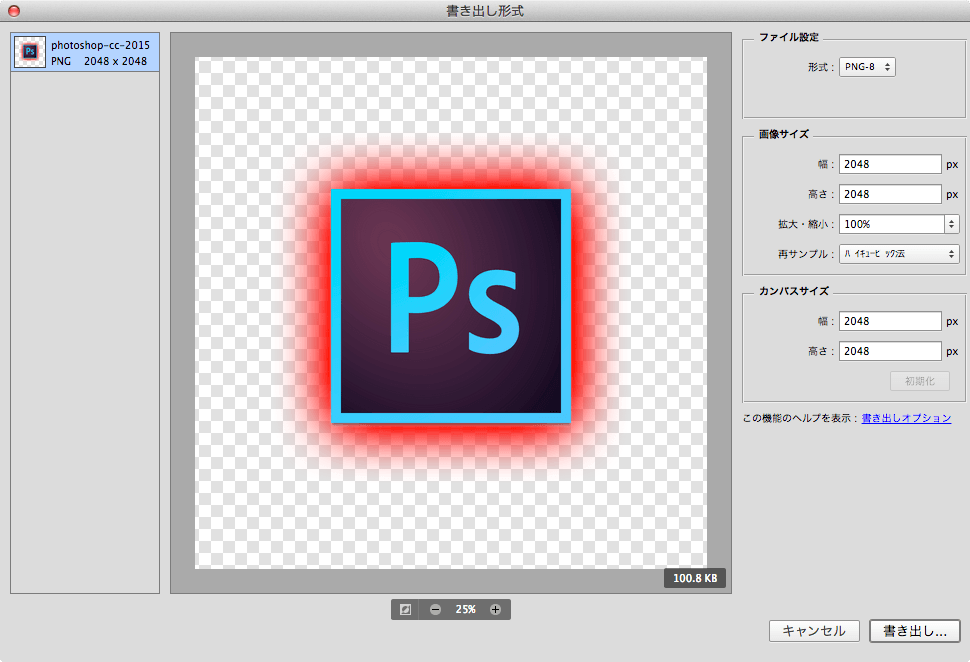
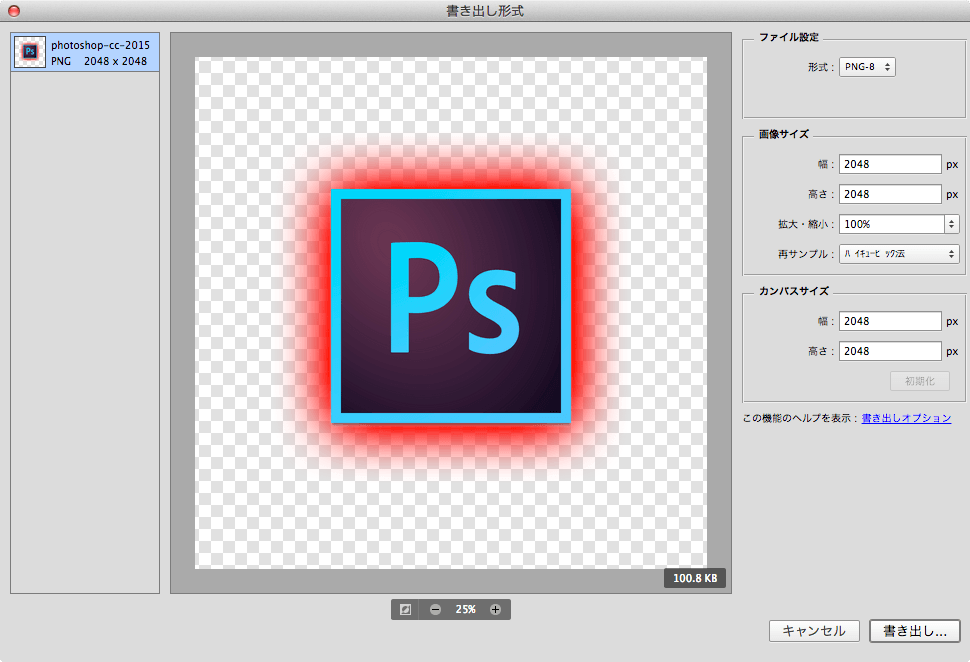
Photoshop CC 2015のPNG-8書き出し

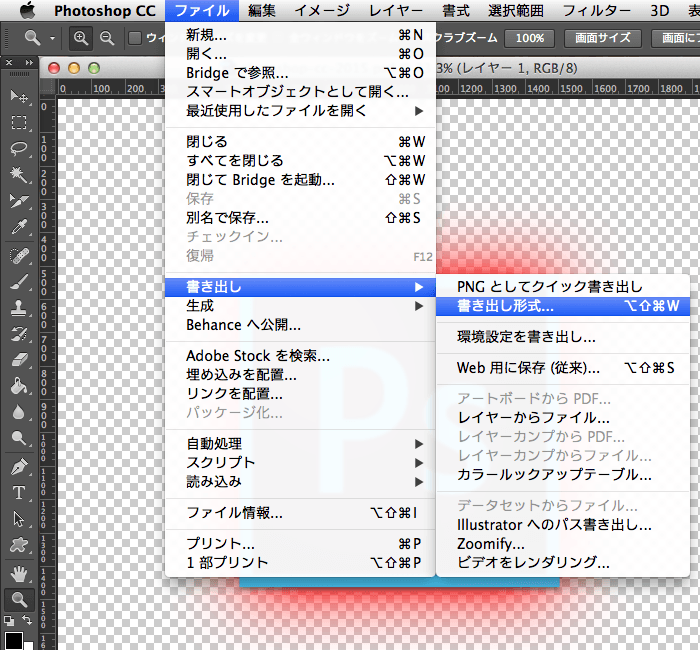
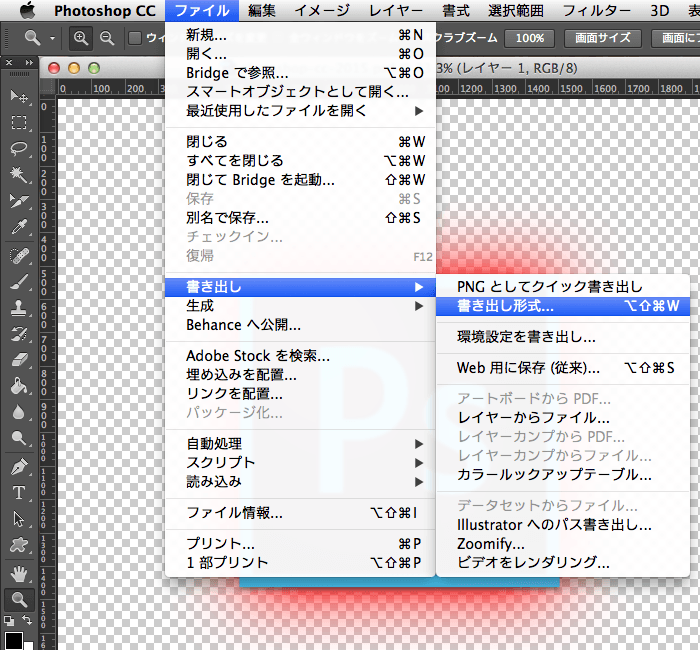
書き出し方法はメニューから「ファイル」→「書き出し」→「書き出し形式...」
ファイル設定の形式で「PNG-8」を選択

追記
Photoshop CC 2014でも「Web 用に保存...」じゃなく「アセットを抽出...」でPNG-8を指定すれば、アルファ付きのPNG-8で書き出せたっぽい!!(レイヤーサイズにトリミングされるけど)
いままでのPNG-8書き出し

Photoshop CC 2015のPNG-8書き出し

書き出し方法はメニューから「ファイル」→「書き出し」→「書き出し形式...」
ファイル設定の形式で「PNG-8」を選択

追記
Photoshop CC 2014でも「Web 用に保存...」じゃなく「アセットを抽出...」でPNG-8を指定すれば、アルファ付きのPNG-8で書き出せたっぽい!!(レイヤーサイズにトリミングされるけど)
2015年07月14日 - yoshiweb -
コメント1件
Google Code 終了のお知らせ
Google からなんかメールが来たかと思ったら Google Code 終了のお知らせだったww
http://google-opensource.blogspot.jp/2015/03/farewell-to-google-code.html
ざっくりスケジュール
2015年3月12日 - 新しいプロジェクトの作成が無効になった(済)
2015年8月24日 - サイトは読み取り専用になる
2016年1月25日 - プロジェクトホスティングサービスが閉じられる
GitHubに押されて最近 Google Codeは下火だったけど
全世界の変態たちがうpした過去の資産が失われるのはツラいなぁ。。。
個人的によく利用させてもらってたライブラリは以下かな
Tweener - https://code.google.com/p/tweener/
swfobject - https://code.google.com/p/swfobject/
Papervision3d - https://code.google.com/p/papervision3d/
as3corelib - https://code.google.com/p/as3corelib/
as3corelibは GitHubに移行してるけど
他のライブラリも思い出して落として置かなきゃ。。。
http://google-opensource.blogspot.jp/2015/03/farewell-to-google-code.html
ざっくりスケジュール
2015年3月12日 - 新しいプロジェクトの作成が無効になった(済)
2015年8月24日 - サイトは読み取り専用になる
2016年1月25日 - プロジェクトホスティングサービスが閉じられる
GitHubに押されて最近 Google Codeは下火だったけど
全世界の変態たちがうpした過去の資産が失われるのはツラいなぁ。。。
個人的によく利用させてもらってたライブラリは以下かな
Tweener - https://code.google.com/p/tweener/
swfobject - https://code.google.com/p/swfobject/
Papervision3d - https://code.google.com/p/papervision3d/
as3corelib - https://code.google.com/p/as3corelib/
as3corelibは GitHubに移行してるけど
他のライブラリも思い出して落として置かなきゃ。。。
2015年03月13日 - yoshiweb -
コメントなし
Photoshopの黒背景を消す
メニューのウィンドウ → アプリケーションフレーム
のチェックを外す

Adobe Photoshop CS6 日本語版のバックグラウンド背景を消す方法 - エキサイトニュース
http://www.excite.co.jp/News/apple_blog/20120626/Macotakara_16975.html
のチェックを外す

Adobe Photoshop CS6 日本語版のバックグラウンド背景を消す方法 - エキサイトニュース
http://www.excite.co.jp/News/apple_blog/20120626/Macotakara_16975.html
2015年01月19日 - yoshiweb -
コメントなし
Photoshopのウィンドウを分離する
Photoshopでファイルを開いたとき、ウィンドウがタブで開いたり
ウィンドウを移動したらくっついてしまうのを設定で無効にする。
環境設定 → インターフェイス
以下のチェックを外す
・タブでドキュメントを開く
・フローティングドキュメントウィンドウの結合を有効にする

[フォトショップ]環境設定でウインドウを分離して画像を開く設定にする|Illustrator・Photoshop・InDesign マスター教室 アドビ認定インストラクター★まきのゆみが指導!
http://ameblo.jp/mixtyle/entry-10780261061.html
ウィンドウを移動したらくっついてしまうのを設定で無効にする。
環境設定 → インターフェイス
以下のチェックを外す
・タブでドキュメントを開く
・フローティングドキュメントウィンドウの結合を有効にする

[フォトショップ]環境設定でウインドウを分離して画像を開く設定にする|Illustrator・Photoshop・InDesign マスター教室 アドビ認定インストラクター★まきのゆみが指導!
http://ameblo.jp/mixtyle/entry-10780261061.html
2015年01月19日 - yoshiweb -
コメントなし
Google Analyticsの当日のレポートデータ
Google Analyticsのレポートデータって日付を今日に変えれば
1日待たなくても反映されるんですね!
ずっと次の日にならないと見れないと思ってたw
1日待たなくても反映されるんですね!
ずっと次の日にならないと見れないと思ってたw
2014年12月11日 - yoshiweb -
コメントなし
iOS8 の Safariで window.close(); が実行されない。。。
iOS8 の Safariで window.close(); が実行されない。。。
ググった感じではGM版からあるバグで、今のところ修正されてないので回避策はなくて
別ウィンドウを開く設計を見直すのが懸命といった感じ?
iOS 8.0 Safariのバグ: WEBプログラミング NOW!
http://shimax.cocolog-nifty.com/search/2014/09/ios-80-safari-1.html
iOS8 の Safari だと JavaScript の window.close() が動かないようだ - 雑文発散(2014-10-01)
http://suzuki.tdiary.net/20141001.html
iOS8でwindow.close()が効かないバグ | WEBdev
http://webdev.jp.net/ios8-window-close-bug/
【iOS8】【JavaScript】window.close();出来ないiOS8のGM版が公開されていま... - Yahoo!知恵袋
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q13135677243
ググった感じではGM版からあるバグで、今のところ修正されてないので回避策はなくて
別ウィンドウを開く設計を見直すのが懸命といった感じ?
iOS 8.0 Safariのバグ: WEBプログラミング NOW!
http://shimax.cocolog-nifty.com/search/2014/09/ios-80-safari-1.html
iOS8 の Safari だと JavaScript の window.close() が動かないようだ - 雑文発散(2014-10-01)
http://suzuki.tdiary.net/20141001.html
iOS8でwindow.close()が効かないバグ | WEBdev
http://webdev.jp.net/ios8-window-close-bug/
【iOS8】【JavaScript】window.close();出来ないiOS8のGM版が公開されていま... - Yahoo!知恵袋
http://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q13135677243
2014年11月17日 - yoshiweb -
コメントなし
Flash CC 2014で Flash と HTML5と WebGLでパブリッシュ比較

Flash CC 2014で Flash(swf)と HTML5 と WebGL と SVG書き出しができるので
Flashで描いたシェイプの書き出しを試してみた。
↓Flash(swf)書き出し うん!キレイ!
↓WebGL書き出し 若干ジャギってる感じ?
↓HTML5書き出し 色の変わり目が目立つ。。。
↓SVG書き出し HTML5と同等くらいかな?
↓PNG画像 当然キレイ!
ブラウザによっても見え方は変わるだろうけど
HTML5 や WebGLのコンテンツ見ても、Flashのような滑らかさがなく
若干ジャギジャギして見えるのは気のせいじゃなさそうな感じ。
【追記】
ブラウザで別タブで表示して切り替えると違いがわかりやすいです!
Flash(swf)書き出し
WebGL書き出し
HTML5書き出し
SVG書き出し
PNG書き出し
2014年06月20日 - yoshiweb -
コメントなし
Youtubeのタイトルは非表示にしても動画再生後に表示される
YoutubeをHTMLに埋め込む際、&showinfo=0 でタイトルバー非表示とかあるけど
動画再生後にタイトルバーが出てくる仕様なんですね!
でも関連動画を表示させない rel=0 をつけると再生後にもタイトルバーが表示されなかったりする?
いや、HTML5版は表示される!?
う〜ん。いろいろ複雑そうだ。。。
YouTube 埋め込みプレーヤーとプレーヤーのパラメータ - YouTube — Google Developers
https://developers.google.com/youtube/player_parameters?hl=ja
動画再生後にタイトルバーが出てくる仕様なんですね!
でも関連動画を表示させない rel=0 をつけると再生後にもタイトルバーが表示されなかったりする?
いや、HTML5版は表示される!?
う〜ん。いろいろ複雑そうだ。。。
YouTube 埋め込みプレーヤーとプレーヤーのパラメータ - YouTube — Google Developers
https://developers.google.com/youtube/player_parameters?hl=ja
2014年03月27日 - yoshiweb -
コメントなし
Youtubeの限定公開はシェアボタンがついてる
2014年03月25日 - yoshiweb -
コメントなし
Amazon EC2の料金
node.jsを試すのに、Amazon EC2を1年前に申し込んで無料枠の期限がきれるのでサーバーを何とかしたい。
Amazon EC2 の料金
米国東部(バージニア北部) / Linux / マイクロインスタンスで t1.micro 1 時間あたり $0.020 で考えると
1日 24時間 x 30日 = 720時間
$0.020 x 720h = $14.4
1ドル = 約100円 としても 約1440円/月 か。。。
従量課金も不安だから さくらVPS の安いプラン や前にちょっと試した Gehirn RS2を探ってみるか。。。
無料でも英語だとうっかり有料機能を使って課金されるのが不安。
⇒ 前にAWSで無料だと思って有料機能を使った...orz
Amazon EC2 の料金
米国東部(バージニア北部) / Linux / マイクロインスタンスで t1.micro 1 時間あたり $0.020 で考えると
1日 24時間 x 30日 = 720時間
$0.020 x 720h = $14.4
1ドル = 約100円 としても 約1440円/月 か。。。
従量課金も不安だから さくらVPS の安いプラン や前にちょっと試した Gehirn RS2を探ってみるか。。。
無料でも英語だとうっかり有料機能を使って課金されるのが不安。
⇒ 前にAWSで無料だと思って有料機能を使った...orz
2013年12月24日 - yoshiweb -
コメントなし
CreateJS で IE11 でマウスクリックが反応しない(続き)
CreateJSで作ったコンテンツがWindows 8.1/IE11で見たときマウスクリックが反応しない件について検証したら、2013.09.25 にリリースされた CreateJSだと大丈夫っぽい!
↓2013.09.25 の CreateJS で書いたもの OK!

サンプル
2013.05.14 の CreateJSだと タッチをサポートしてないのに
createjs.Touch.isSupported() が true になって反応しなかったりする。
↓2013.05.14 の CreateJS で書いたもの。クリックなどが取得できない No Good!

サンプル
2013.05.14 の CreateJS を使ってる場合は 2013.09.25 のCreateJSで作り直すか、htmlにIE10互換モードのタグを書いて対応する必要があるかもです。

サンプル
↓2013.09.25 の CreateJS で書いたもの OK!

サンプル
2013.05.14 の CreateJSだと タッチをサポートしてないのに
createjs.Touch.isSupported() が true になって反応しなかったりする。
↓2013.05.14 の CreateJS で書いたもの。クリックなどが取得できない No Good!

サンプル
2013.05.14 の CreateJS を使ってる場合は 2013.09.25 のCreateJSで作り直すか、htmlにIE10互換モードのタグを書いて対応する必要があるかもです。

サンプル
2013年11月23日 - yoshiweb -
コメントなし
CreateJSでIE11でマウスクリックが反応しない?
CreateJSで作ってたコンテンツをWindows 8.1/IE11で見たらクリックできなかった。
まだちゃんと検証できてないけど IE10互換モード のタグを入れたら解消できるかな?
参考: Touch in windows store 8.1 apps not working / EaselJS / Discussion Area - CreateJS Support
http://community.createjs.com/discussions/easeljs/4412-touch-in-windows-store-81-apps-not-working
ちなみに 2013.05.14 のCreateJSしか見てないので 2013.09.25 のバージョンだとどーなってるかは未確認
今度、手元にWindows 8.1/IE11があるときに見てみよう
http://code.createjs.com/
追記:2013.09.25 のバージョンだと大丈夫かもです!
検証サンプルはこちら
http://yoshiweb.net/blog/?itemid=379
まだちゃんと検証できてないけど IE10互換モード のタグを入れたら解消できるかな?
参考: Touch in windows store 8.1 apps not working / EaselJS / Discussion Area - CreateJS Support
http://community.createjs.com/discussions/easeljs/4412-touch-in-windows-store-81-apps-not-working
ちなみに 2013.05.14 のCreateJSしか見てないので 2013.09.25 のバージョンだとどーなってるかは未確認
今度、手元にWindows 8.1/IE11があるときに見てみよう
http://code.createjs.com/
追記:2013.09.25 のバージョンだと大丈夫かもです!
検証サンプルはこちら
http://yoshiweb.net/blog/?itemid=379
2013年11月22日 - yoshiweb -
コメントなし
IE8でconsole.logがエラー
JavaScriptで console.log 使ってるとIE8でエラーでとまるのか。
最終的にコメントアウトしてるから気づかなかった。
対応策は以下のページ参考
JavaScript - Companion.JSが入っていないIEで、console.logのエラーを出さない - Qiita [キータ]
http://qiita.com/Evolutor_web/items/aebeb657a136ba08884e
>引用// windoオブジェクトにconsoleオブジェクトが無い場合
if (!('console' in window)) {
// windowオブジェクトにconsoleオブジェクトを作成
window.console = {};
// 作ったconsoleオブジェクトに更に引数をそのまま返すlogオブジェクトを作成
window.console.log = function(str){return str};
}
最終的にコメントアウトしてるから気づかなかった。
対応策は以下のページ参考
JavaScript - Companion.JSが入っていないIEで、console.logのエラーを出さない - Qiita [キータ]
http://qiita.com/Evolutor_web/items/aebeb657a136ba08884e
>引用
if (!('console' in window)) {
// windowオブジェクトにconsoleオブジェクトを作成
window.console = {};
// 作ったconsoleオブジェクトに更に引数をそのまま返すlogオブジェクトを作成
window.console.log = function(str){return str};
}
2013年10月09日 - yoshiweb -
コメントなし
Adobe JSX のリファレンス
Photoshop の jsx のリファレンスとかどこにあるのかと思ったらこんなとこにあったのか。
http://cssdk.adobesites.com/sdk/1.0/docs/WebHelp/references/csawlib/
1ft-seabass.jp.MEMO - PhotoShopの自動処理スクリプト JSXを作成するときの参考リンクをまとめておく
http://www.1ft-seabass.jp/memo/2013/06/09/photoshop-jsx-list/
[JSX]リファレンスリンク: [FORCE]
http://force4u.cocolog-nifty.com/skywalker/2010/07/jsx-6eec.html
http://cssdk.adobesites.com/sdk/1.0/docs/WebHelp/references/csawlib/
1ft-seabass.jp.MEMO - PhotoShopの自動処理スクリプト JSXを作成するときの参考リンクをまとめておく
http://www.1ft-seabass.jp/memo/2013/06/09/photoshop-jsx-list/
[JSX]リファレンスリンク: [FORCE]
http://force4u.cocolog-nifty.com/skywalker/2010/07/jsx-6eec.html
2013年10月02日 - yoshiweb -
コメントなし