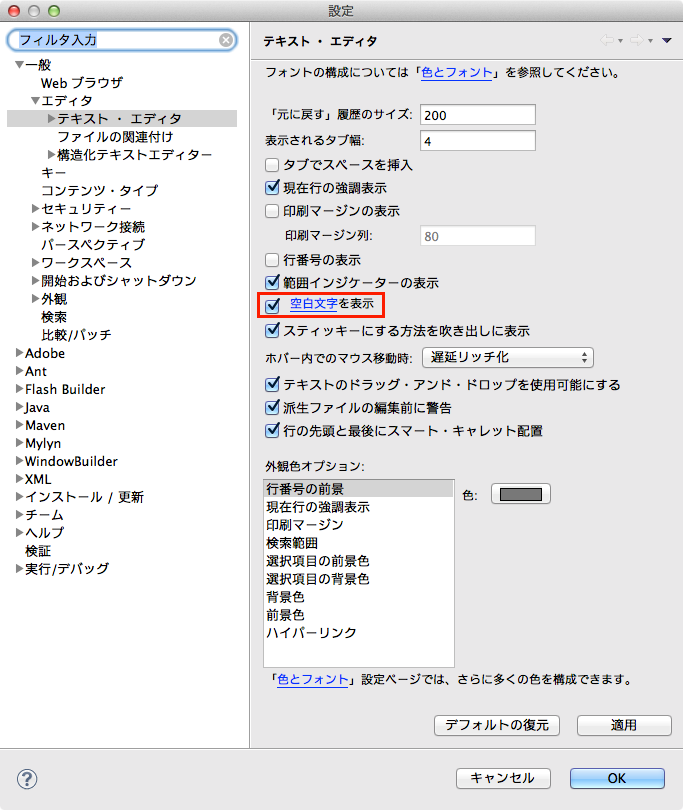
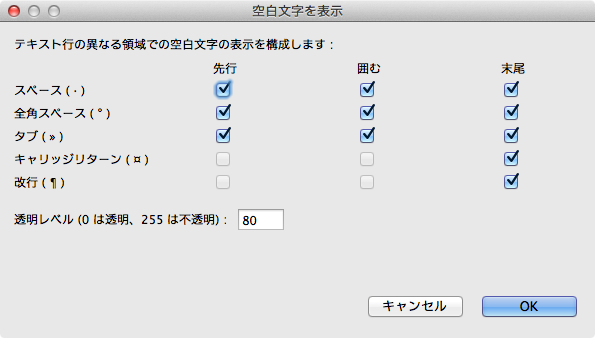
Flash Builderの不可視文字の表示設定
2013年07月16日 - yoshiweb -
コメントなし
Androidで表示してるページのコンソールを Macで表示
新しい記事を書きました → Chromeのリモートデバッグ機能が簡単に!
USBで接続してる Androidの Chromeで表示してるページのコンソールを Macで表示する方法があったんですね!
エミュレータは激重で気軽に使えなかったからこれで検証が楽になる!!
【手順】
・Android SDKをダウンロード
・Android 端末の USBデバッグを有効にする
・Mac に USB接続
・ターミナルで以下のコマンドを入力(adbの場所はSDKフォルダの platform-tools配下)
----------------------------------------------------------------------------
$ adb forward tcp:9222 localabstract:chrome_devtools_remote
----------------------------------------------------------------------------
・Android 端末の Chrome for Android でメニューから
設定 → デベロッパーツール → USBウェブでバッグを有効化にチェック
・Mac の Chrome で http://localhost:9222 を開く
・Chrome for Androidのタブで開いているURLの一覧が表示されるので
デバッグしたいページのURLを選択するとデベロッパーツールが開く
▼詳細は以下のページ参照
Chromeのリモートデバッグ機能がすごい! - Hacking My Way ~ itogのhack日記
http://d.hatena.ne.jp/itog/20120213/1329102426
Remote Debugging on Android - Chrome DevTools — Google Developers
https://developers.google.com/chrome-developer-tools/docs/remote-debugging?hl=ja
USBで接続してる Androidの Chromeで表示してるページのコンソールを Macで表示する方法があったんですね!
エミュレータは激重で気軽に使えなかったからこれで検証が楽になる!!
【手順】
・Android SDKをダウンロード
・Android 端末の USBデバッグを有効にする
・Mac に USB接続
・ターミナルで以下のコマンドを入力(adbの場所はSDKフォルダの platform-tools配下)
----------------------------------------------------------------------------
$ adb forward tcp:9222 localabstract:chrome_devtools_remote
----------------------------------------------------------------------------
・Android 端末の Chrome for Android でメニューから
設定 → デベロッパーツール → USBウェブでバッグを有効化にチェック
・Mac の Chrome で http://localhost:9222 を開く
・Chrome for Androidのタブで開いているURLの一覧が表示されるので
デバッグしたいページのURLを選択するとデベロッパーツールが開く
▼詳細は以下のページ参照
Chromeのリモートデバッグ機能がすごい! - Hacking My Way ~ itogのhack日記
http://d.hatena.ne.jp/itog/20120213/1329102426
Remote Debugging on Android - Chrome DevTools — Google Developers
https://developers.google.com/chrome-developer-tools/docs/remote-debugging?hl=ja
2013年07月10日 - yoshiweb -
コメントなし